主函数
#include "EpApplication.hpp"
#include "TitleScene.h"
#include <Eigen/Dense>
int main()
{
TheApp->initApp(960, 640, "EgePlush");
EpScene * pScene = new TitleScene();
TheApp->setCurrentScene(pScene);
TheApp->exec(200);
ege::getch();
return 0;
}场景关键代码
void TitleScene::update()
{
x += speedx;
y += speedy;
if (x < 0 || x > 960 )
{
speedx = -speedx;
}
if (y < 0 || y > 640)
{
speedy = -speedy;
}
RenderState r;
r.scale(sx, sy);
if (rotating)
{
r.rotate(angle+=0.05);
}
else {
r.rotate(angle);
}
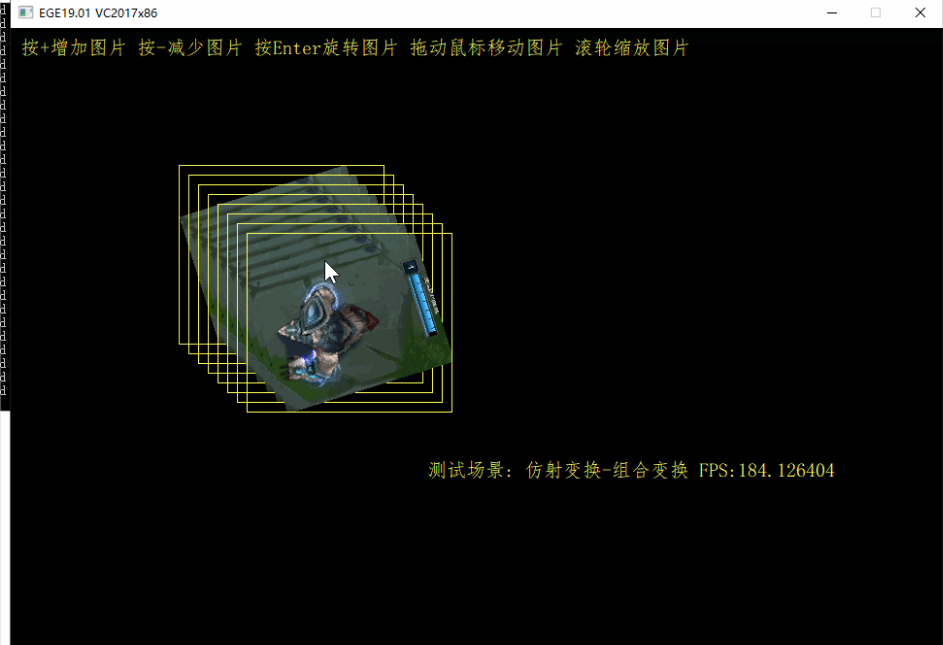
ege::xyprintf(x, y, "测试场景: 仿射变换-组合变换 FPS:%f", ege::getfps());
for (int i = 0; i < num; ++i) {
m_pImage->draw(pngx + i*10, pngy + i * 10, r);
}
ege::xyprintf(10, 10, "按+增加图片 按-减少图片 按Enter旋转图片 拖动鼠标移动图片 滚轮缩放图片", ege::getfps());
}
void TitleScene::procEvent(EpEvent event)
{
switch (event.type)
{
case EpEvent::Closed:
this->deleteSelef();//这意味着点击X时,如果此场景正在运行 那么它会在一个事件循环内删除自己 并自动弹出场景栈
TheApp->quit();// EgePlus保证场景都会析构 放心退出吧! 注释掉此函数 然后点击X EgePlush 会给出一个无场景的提示界面
break;
case EpEvent::MouseMove:
if (event.mouseMove.left) {//拖动更新 位置+=偏移量
pngx += event.mouseMove.x - mousex ;
pngy += event.mouseMove.y - mousey ;
}
//更新鼠标位置
mousex = event.mouseMove.x;
mousey = event.mouseMove.y;
break;
case EpEvent::MouseWheel:
event.mouseWheelScroll.offset>0?sy=sx+=0.2:sy=sx-=0.2;
std::cout << "sx" << sx << std::endl;
break;
case EpEvent::KeyPress:
std::cout << "add " << event.keyPress.code <<" "<< VK_ADD <<std::endl;
if (event.keyPress.code == VK_ADD) {
//if (num <= 30) {
num++;
std::cout << "png加载了:" << num << "张" << std::endl;
//}
}
if (event.keyPress.code == VK_SUBTRACT) {
if (num >= 1) {
num--;
}
}
if (event.keyPress.code == VK_RETURN) {
rotating = true;
}
break;
case EpEvent::KeyRelease:
if (event.keyRelease.code == VK_RETURN) {
rotating = false;
}
break;
default:
EpScene::procEvent(event);
break;
}
}效果

项目仍在开发中....
仓库地址: https://waker1001.visualstudio.com/EgePlus/_git/EgePlus
已经进行的工作:
构建游戏主循环,重新封装了事件
设立了‘场景’概念,方便不同场景的隔离,在场景内控制绘图和事件处理,拥有更加清晰的逻辑划分
图像的旋转平移缩放
未来计划的工作:
gif支持
添加图层,方便控制绘图层次和顺序
添加精灵,更好的控制游戏对象
添加音乐支持(ege已经有了)
...
其他可能的操作
注意:
请尽量使用小尺寸图片绘制(哭